aro 3.0.17 发布了。Taro 是一套遵循 React 语法规范的多端统一开发框架,支持用 React 的方式编写一次代码,生成能运行在微信小程序/百度智能小程序/支付宝小程序、H5 与 React Native 等端的应用。

Taro 是什么?
Taro 是由京东 – 凹凸实验室打造的一套开放式跨端跨框架解决方案。
Taro 支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ 小程序/H5 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
Taro 特性
框架支持
React/Nerv 支持
在 Taro 3 中可以使用完整的 React/Nerv 开发体验,具体请参考基础教程——React
代码示例
import React, { Component } from 'react'
import { View, Text } from '@tarojs/components'
export default class Index extends Component {
state = {
msg: 'Hello World!'
}
componentWillUnmount () { }
componentDidShow () { }
componentDidHide () { }
render () {
return (
{this.state.msg} Vue 支持
在 Taro 3 中可以使用完整的 Vue 开发体验,具体请参考基础教程——Vue
代码示例
{{msg}} 多端转换支持
Taro 方案的初心就是为了打造一个多端开发的解决方案。
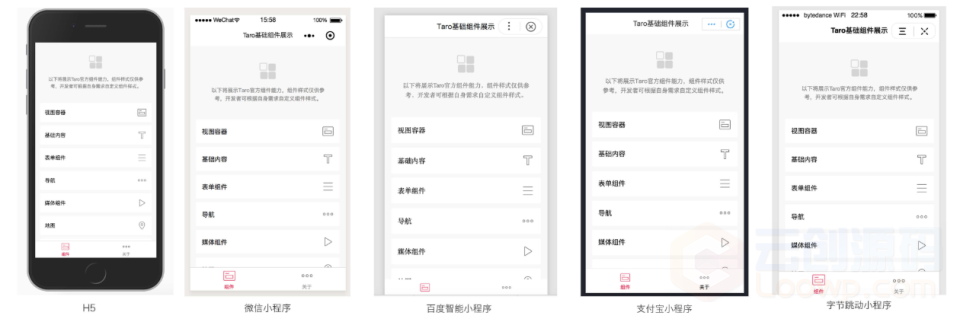
目前 Taro 3 可以支持转换到 微信/京东/百度/支付宝/字节跳动/QQ 小程序 以及 H5 端。
新版更新
版本3.0.18更新内容包括:
特性
- 让微信小程序可以自定义
project.config.json文件的源文件名,by @younthu
修复
- 缺少 framework 配置时会进行报错提示
小程序
- 修复
onLaunch不能正确执行的问题,by @digiaries - 补全
offNetworkStatusChangeAPI,#8140,by @ZeroTo0ne - 修复支付宝小程序
getStorageSync返回 false 值时的判断错误,#8150,by @GoodbyeNJN - 支付宝
Textarea增加enableNative属性,#8138 - 修复
Video不能嵌套组件的问题,#8126 - QQ 小程序同步
Button组件属性,#8150
H5
- 修复
VirtualList报错 “unknown custom element”,#8083 - 补全
taro-h5导出的散装 API,#8189 - 修复初始路由参数未被传递的问题
下载地址
https://pan.baidu.com/s/1kr1djUQj6zBqHcsI3p0goA
8hyb
猜你喜欢
本站大部分资源收集于网络以及网友投稿,本不保证资源的完整性以及安全性,请下载后自行测试。
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!





![[1.7]PunReact响应式IT企业SEO服务代理React Next网站模板](https://www.loowp.com/wp-content/uploads/2022/04/1649303978-3575e65a2074624-400x250.jpg)