经常碰到Vue前端代码被WebPack编译过了,导致无法二开前端,但如果有.map文件就有还原的可能,下面是本站转载的一篇文章,供大家参考学习:
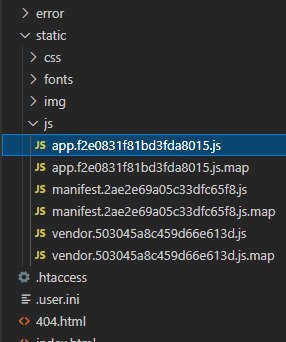
朋友有一个前后端分离的项目,想更换前端,发现之前的前端是经webpack加密了,分析后是用的vuecli工具创建生成的,目录为下:
无奈本人没有原先的vue文件,想做项目更快点,需要查看到源文件各种vue内容,经过反复测试现研究结果如下:
第一步:全局安装:npm install –global shuji
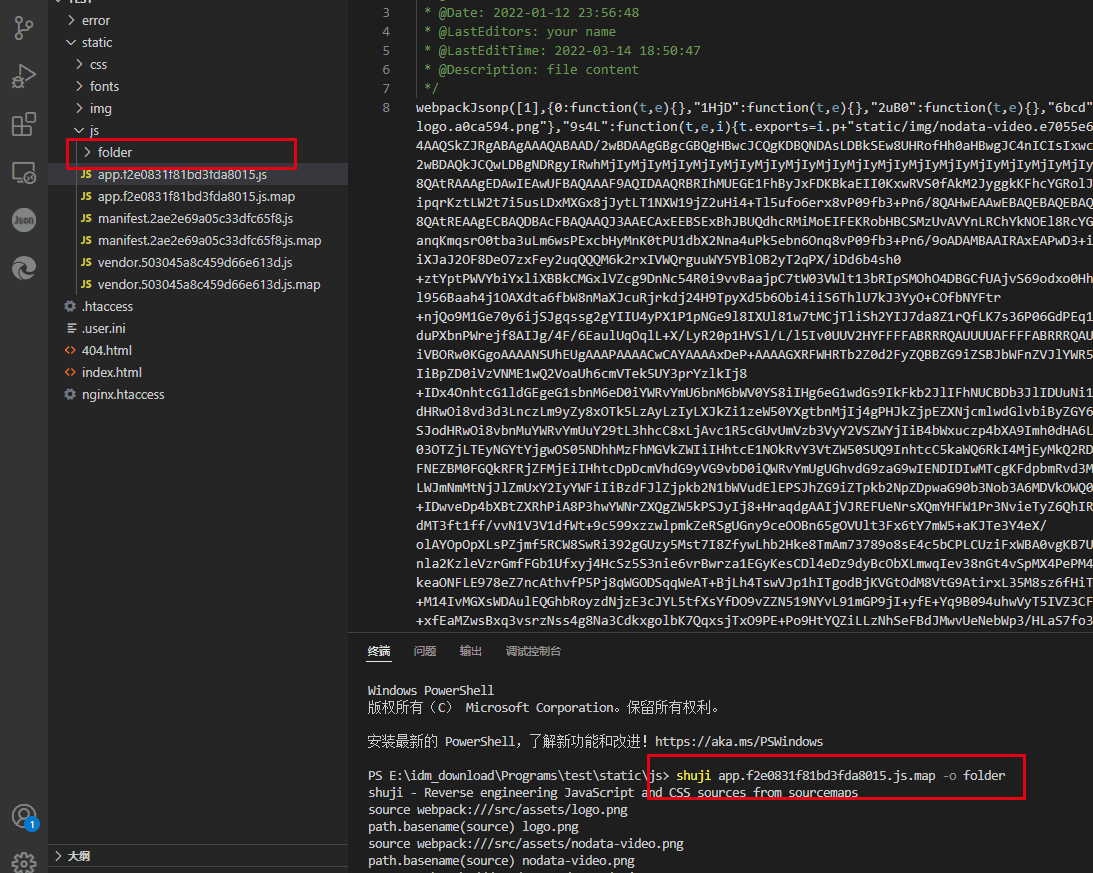
第二步在目录终端运行:shuji app.f2e0831f81bd3fda8015.js.map -o folder
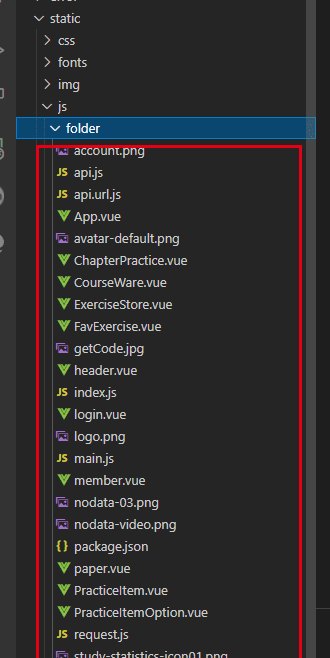
这里的folder是生成文件的目录,最终生成的目录文件如下 :
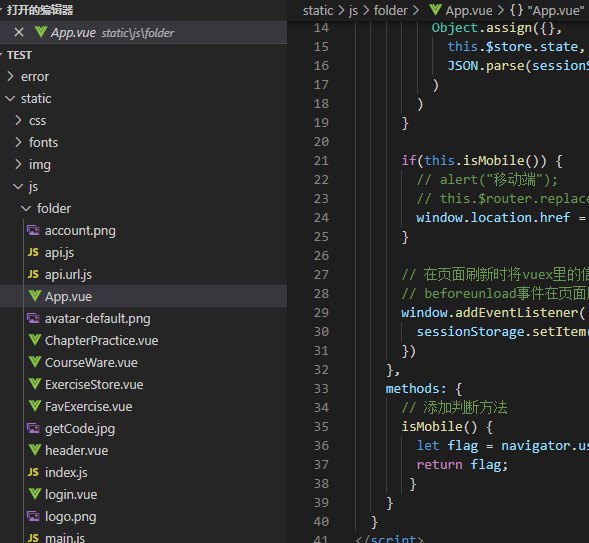
生成的很完美!注意要以管理员身份运行vscode哈,特此发次教程分享,希望对大家有用。
本站大部分资源收集于网络以及网友投稿,本不保证资源的完整性以及安全性,请下载后自行测试。
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!