微信小程序如何进行本地调试步骤
1.下载并使用微信开发者工具

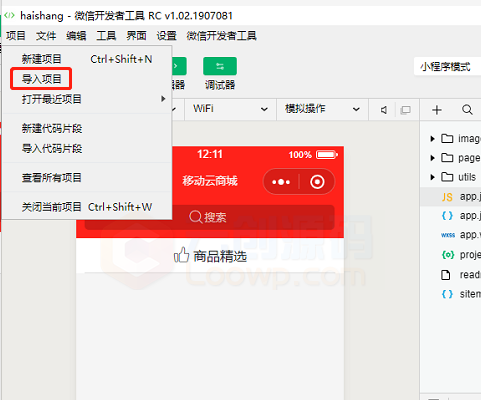
2.将项目导入工具

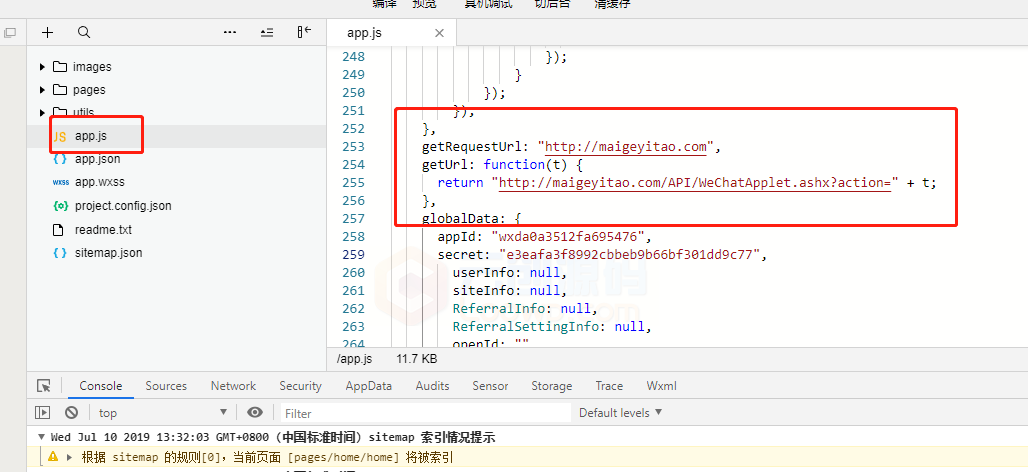
3.在项目中修改请求http地址

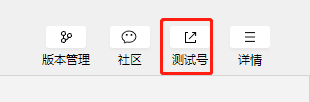
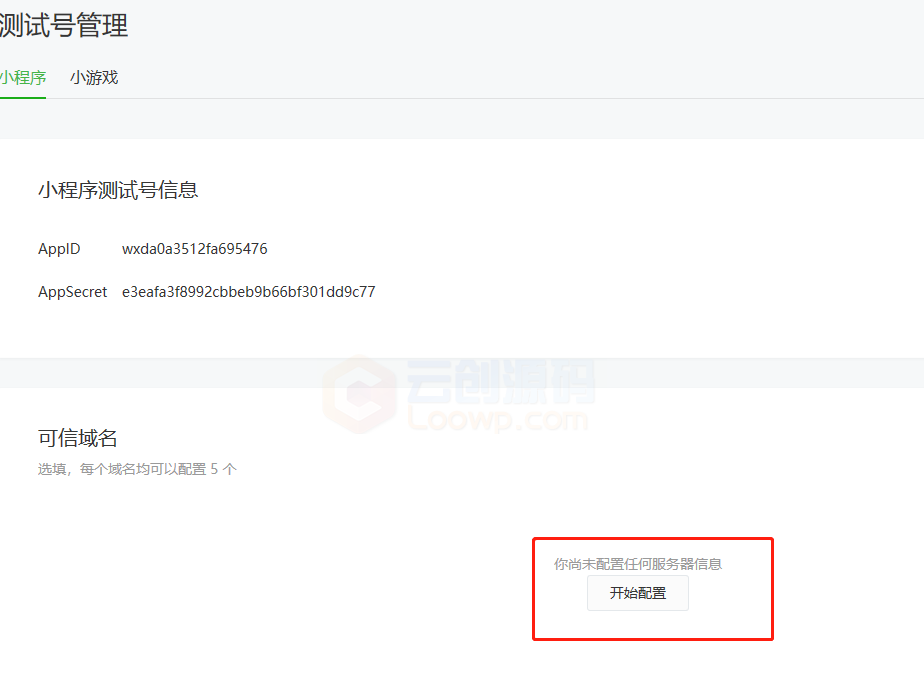
4.在工具上点击“测试号”,跳转到测试号管理界面设置request合法域名。

注意这里输入的测试域名要和上一步相同。


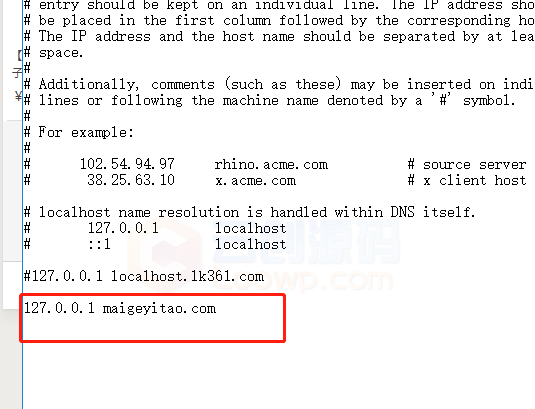
5.在host中将访问域名(maigeyitao.com)指向本地站点。
这样小程序中访问http://maigeyitao.com:803,实际访问的是本地http://localhost:803的站点。

6.点击“编译”接下来就可以在本地进行调试了。
问题:
-
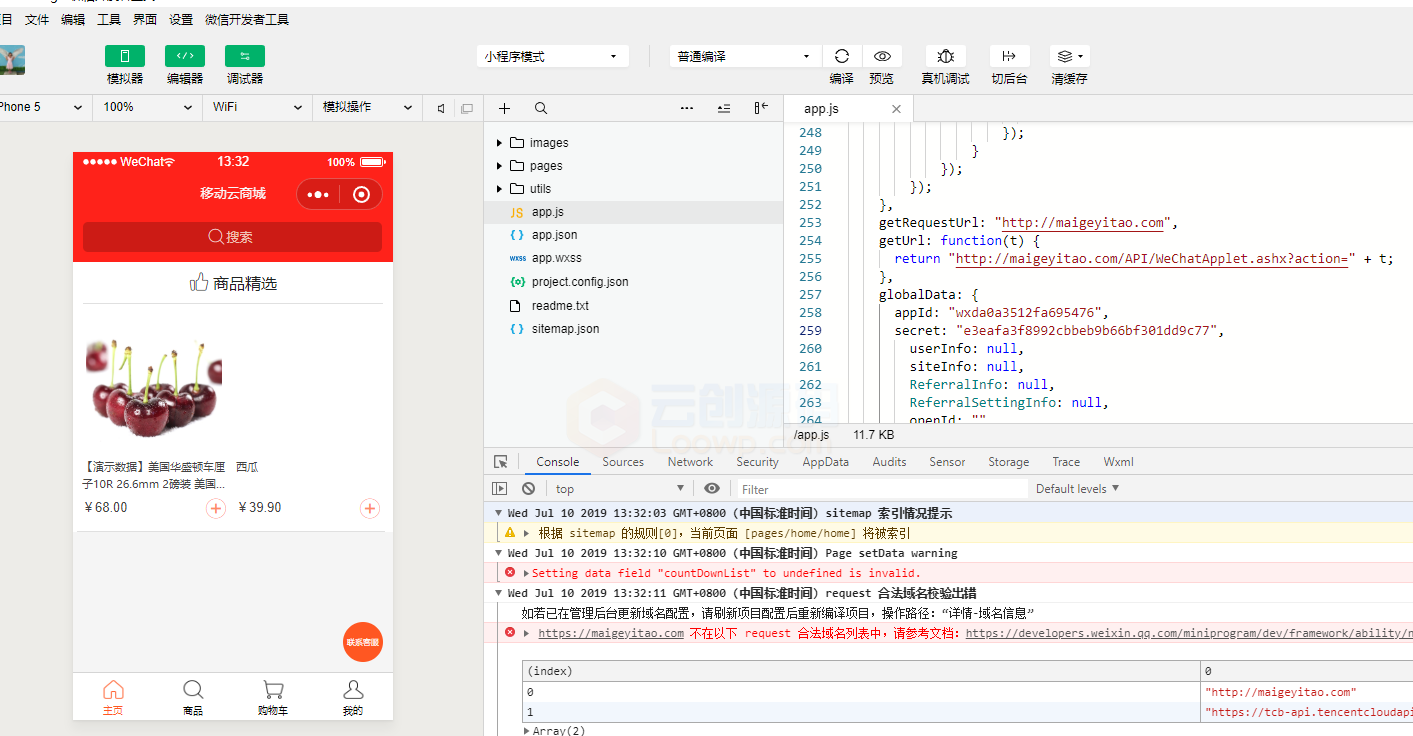
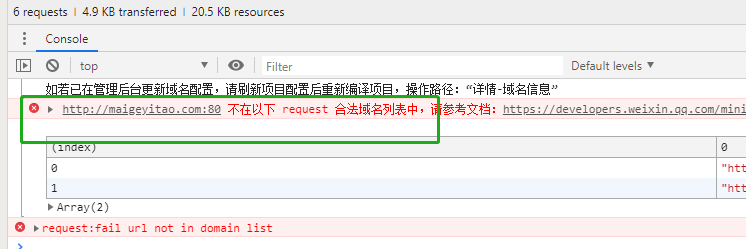
如果遇到类似如下错误:不在以下request合法域名列表中。

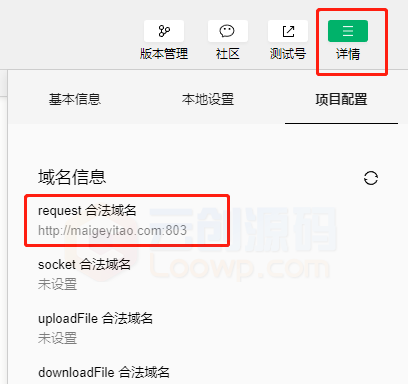
点击:”详情“检查合法域名是否一至(第4步中设置的结果会出现在下图“request合法域名”中)

-
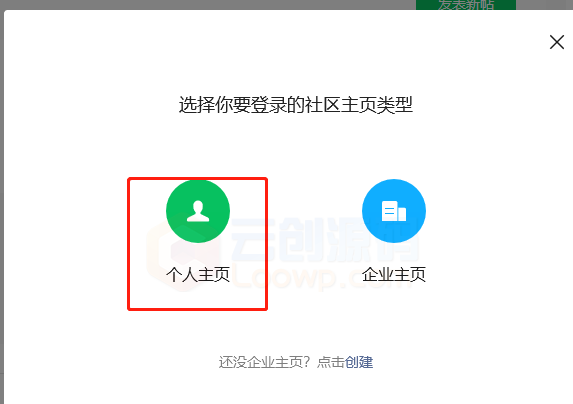
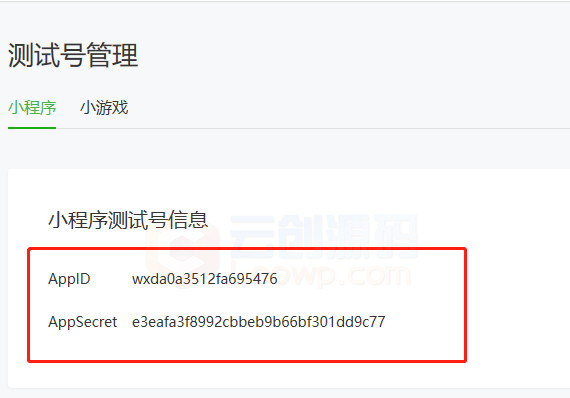
如果遇到AppID或者AppSecret为空的情况,请重新登录
https://developers.weixin.qq.com/



猜你喜欢
- 手把手教你搭建Windows环境微信小程序的本地测试服务器 (1.000)
- 超人名片小程序跳转不正常的解决方法 (1.000)
- 微信小程序登录、用户信息相关接口调整说明 (1.000)
本站大部分资源收集于网络以及网友投稿,本不保证资源的完整性以及安全性,请下载后自行测试。
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!





