我们将在 ReactJS 中实现 Mastermind Board Game。
你将学到什么:
- 在你的 MAC 电脑上创建一个 React 项目
- 启动一个React项目
- 创建一个React组件
- 使用 CSS 和 flex 设计样式
- 使用像 useState() 和 useRef() 这样的 React Hooks
- 在 ReactJS 中拖放
- 隐藏和显示网页区域
- 用户交互反应如鼠标点击、鼠标移动、鼠标悬停和拖放
- 在反应中实现棋盘游戏逻辑
- 在设计 UI 时考虑网格
您将可以在课程结束时访问整个代码,并可以将其用于任何您想要的地方。
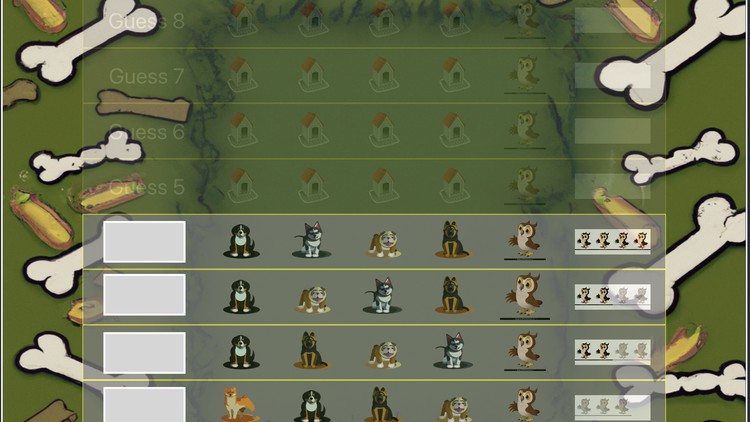
在第一部分介绍中,我们将讨论技术设置、如何访问代码、项目结构、棋盘游戏、游戏规则和一些 UI 方面。
在第二部分我们进行编码,它分为编码块。每个编码块都专注于代码库的某个方面。编码块需要按照给定的顺序执行。
在编码块的末尾,我们将讨论代码改进建议,以及如何通过添加新功能来扩展游戏的想法,例如游戏的多玩家版本。
Published 4/2023
Created by Marcus Stephan
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English | Duration: 14 Lectures ( 2h 2m ) | Size: 1.36 GB
此课程面向哪些人:
- ReactJS 开发人员(任何水平)对在 ReactJS 中实现棋盘游戏感到好奇
本站大部分资源收集于网络以及网友投稿,本不保证资源的完整性以及安全性,请下载后自行测试。
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!